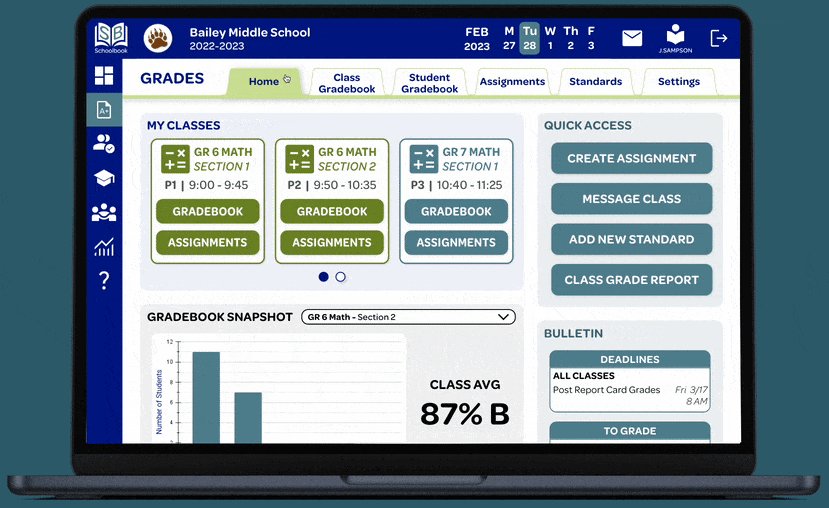
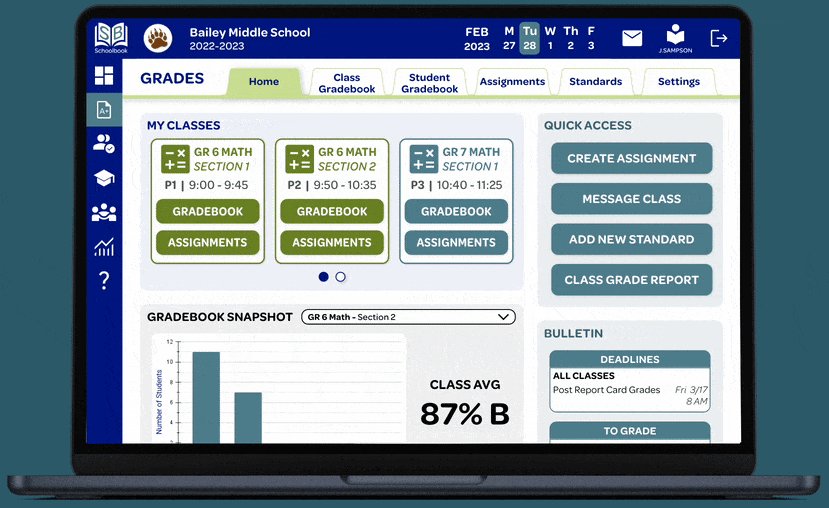
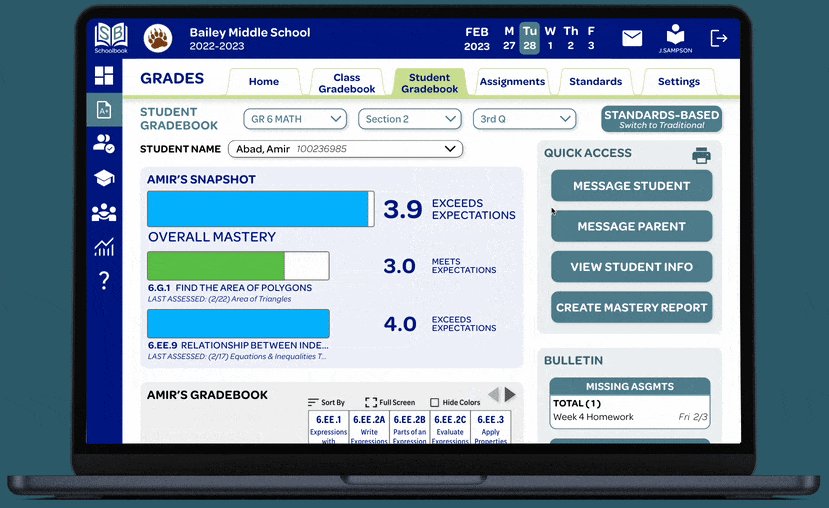
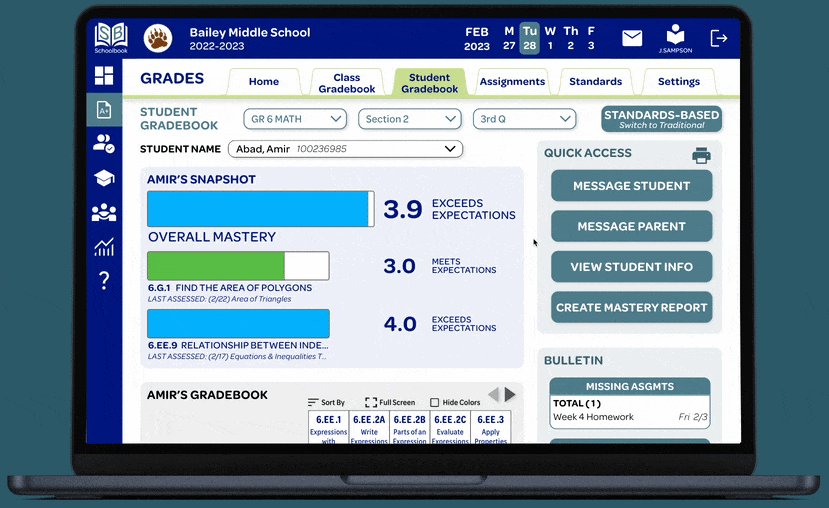
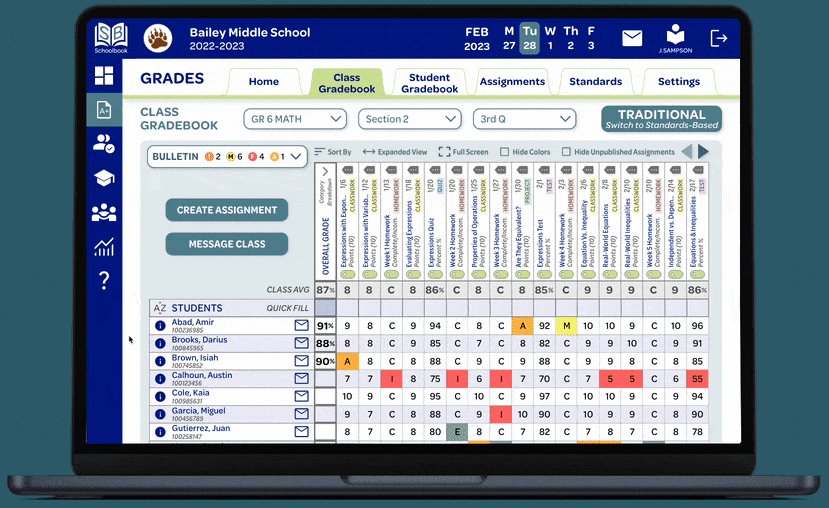
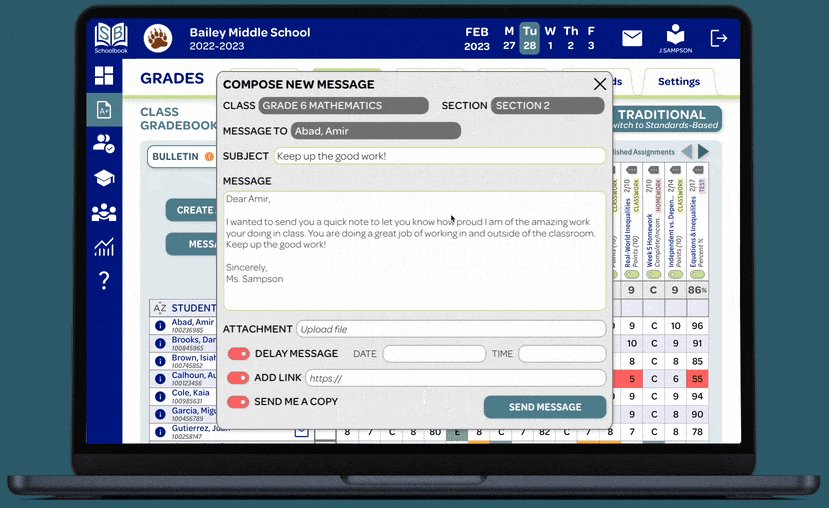
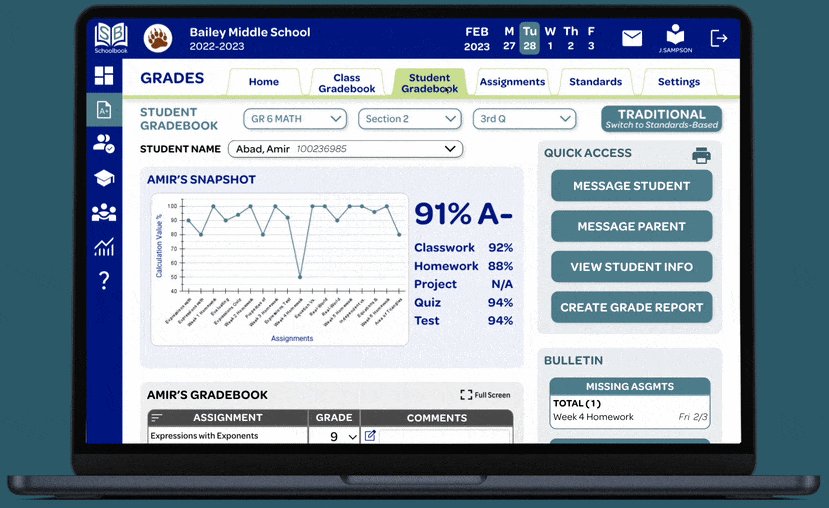
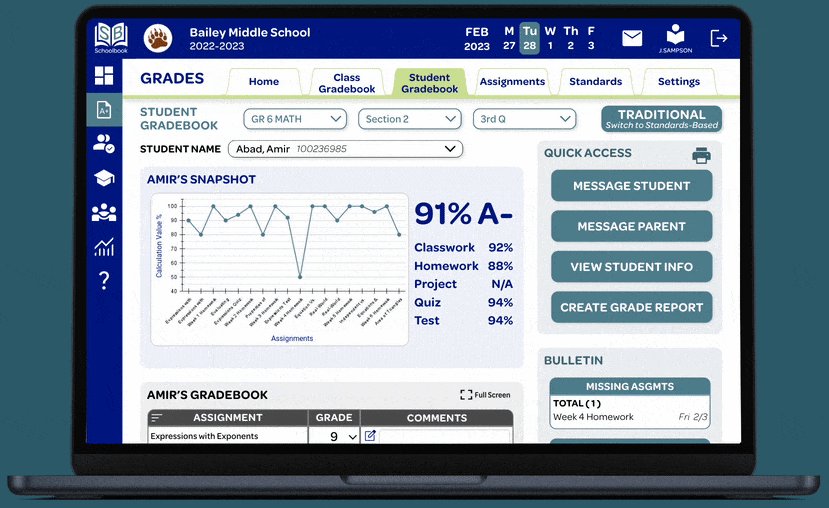
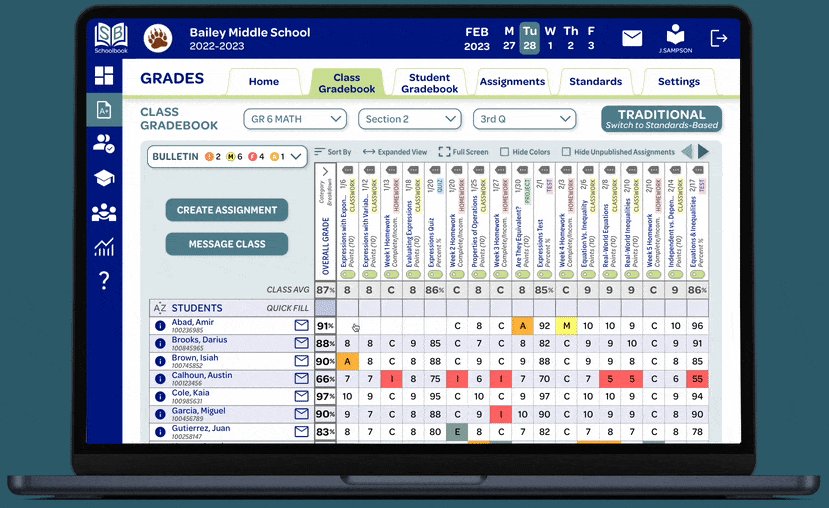
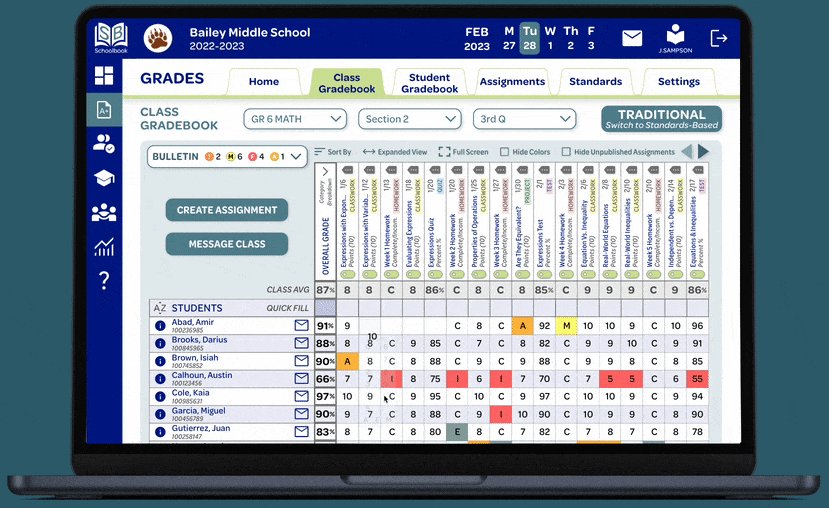
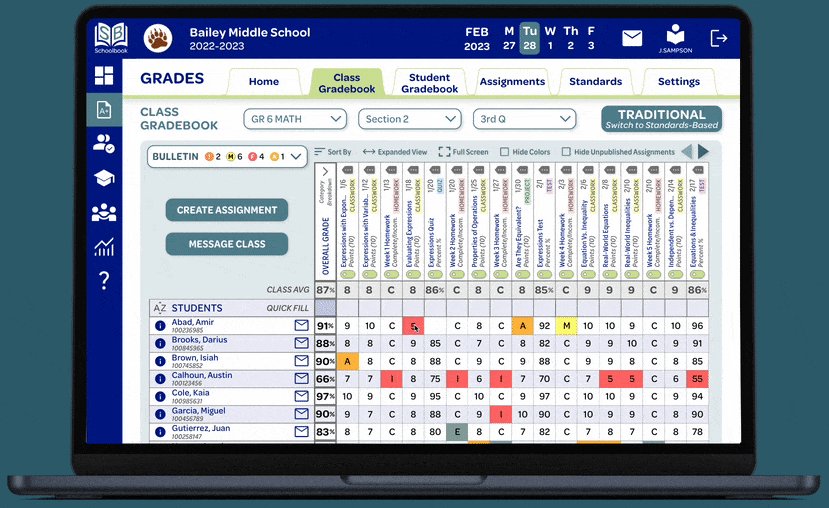
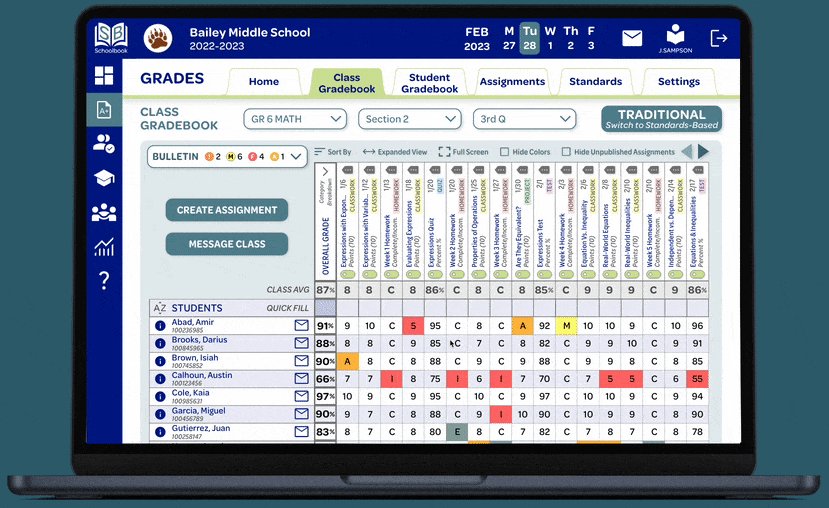
An online student information system (SIS) designed to empower and support educators, administrators, and other school personnel


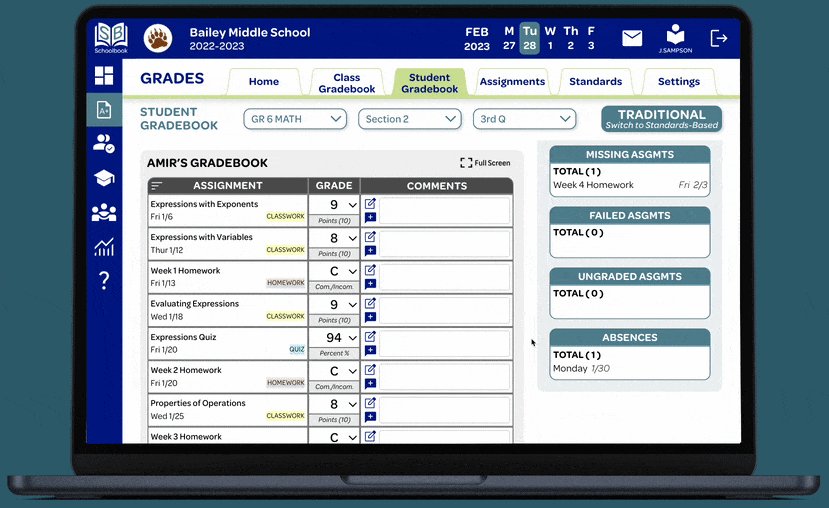
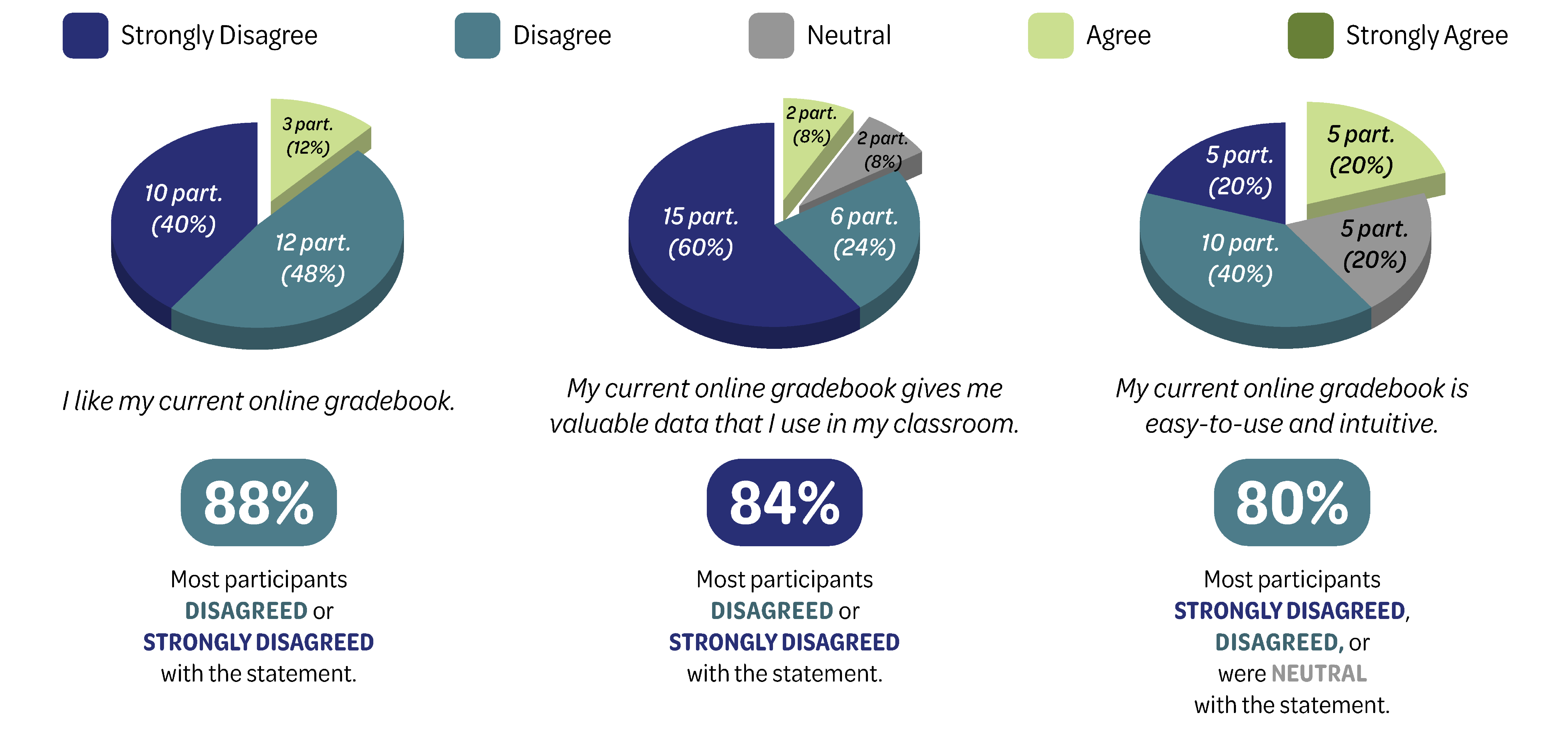
Educators say they don't have enough hours in the day to complete all of the necessary tasks they need to. They are frustrated with how long it takes to enter grades and add comments.

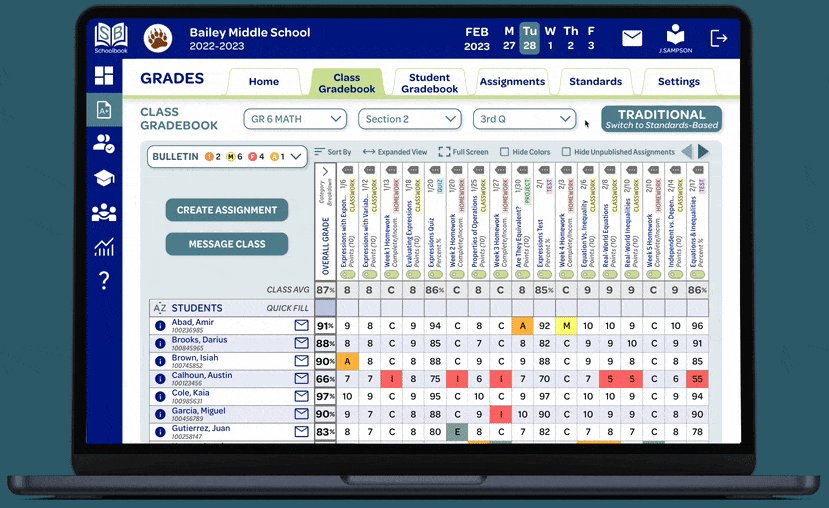
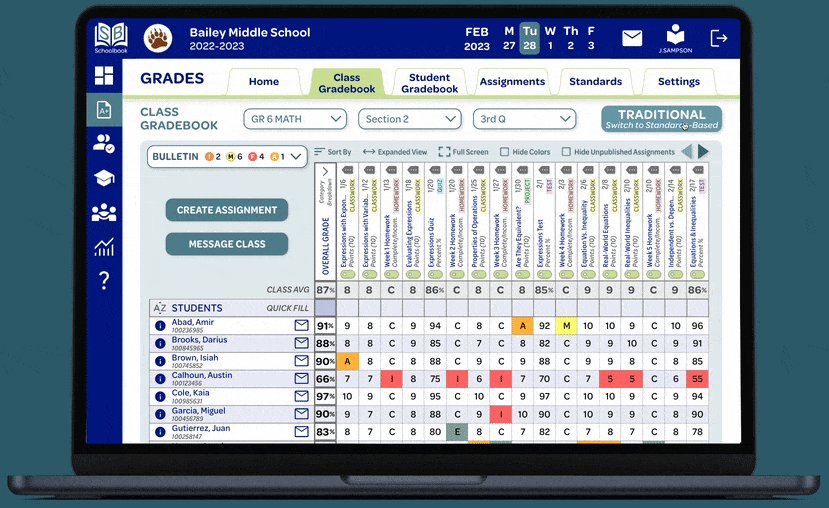
Educators have expressed that their gradebook is unintuitive and requires a learning process to understand all of the functions and features.

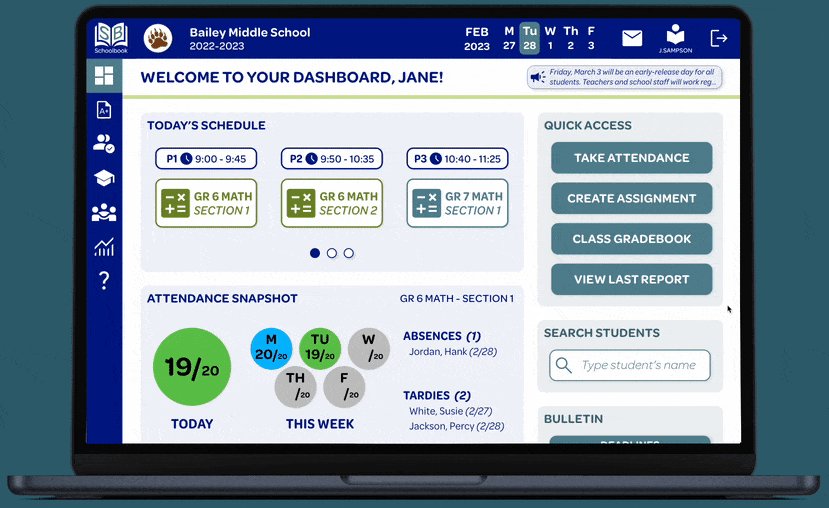
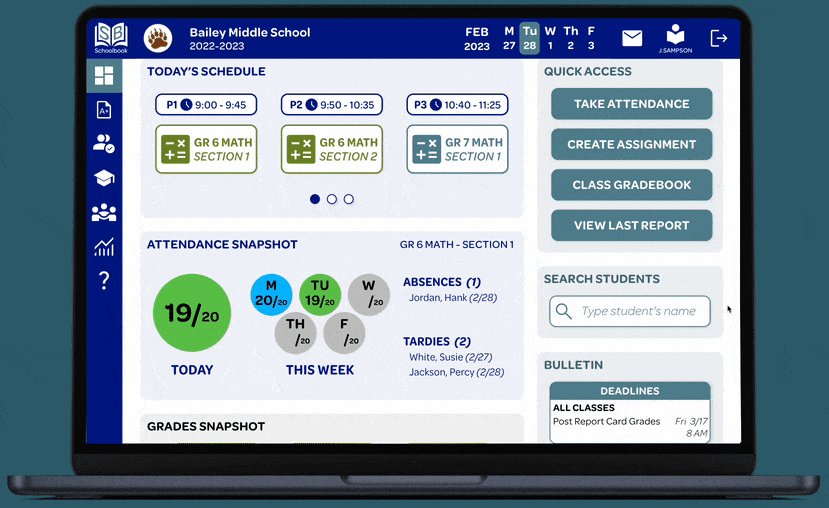
Many educators say that their current gradebook is cumbersome and difficult to navigate. It requires them to navigate to too many different pages and have to click too many buttons to accomplish tasks.

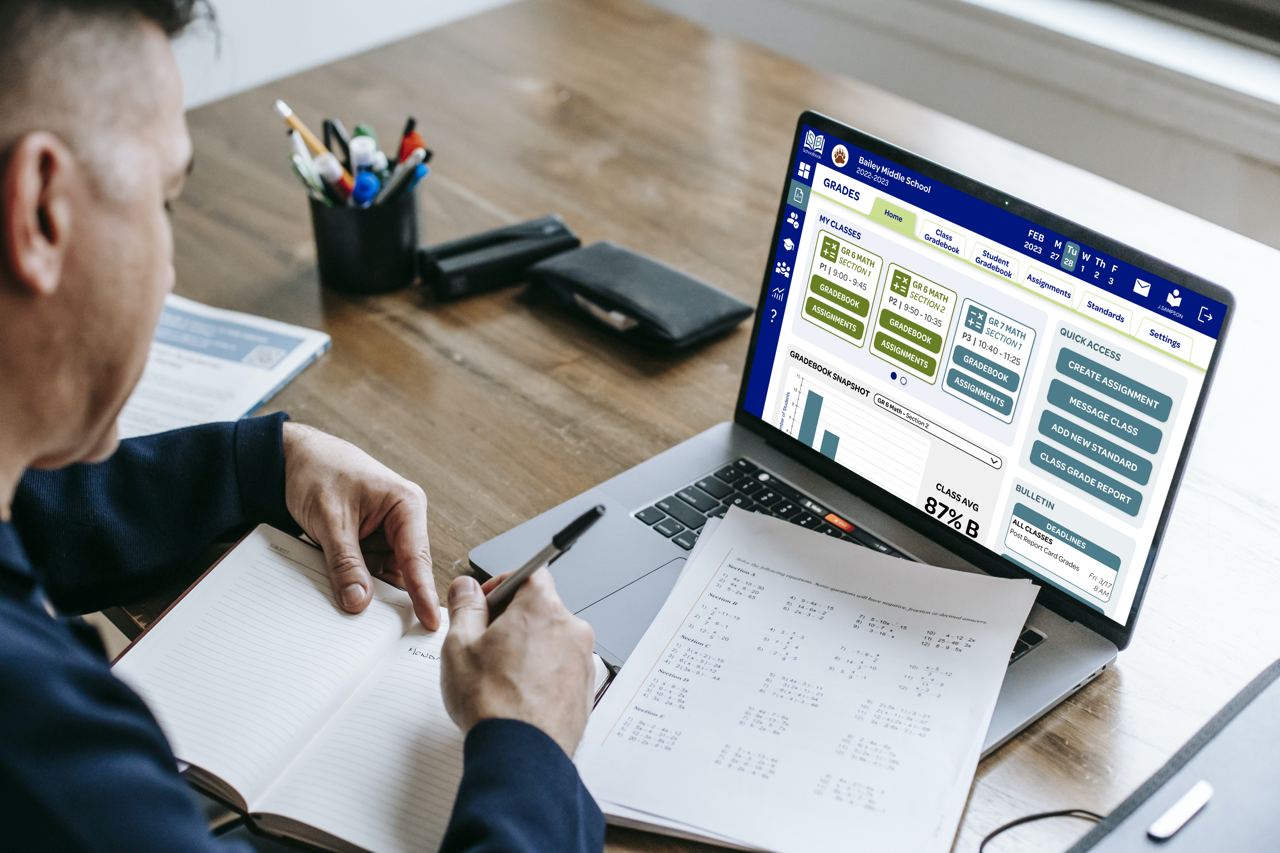
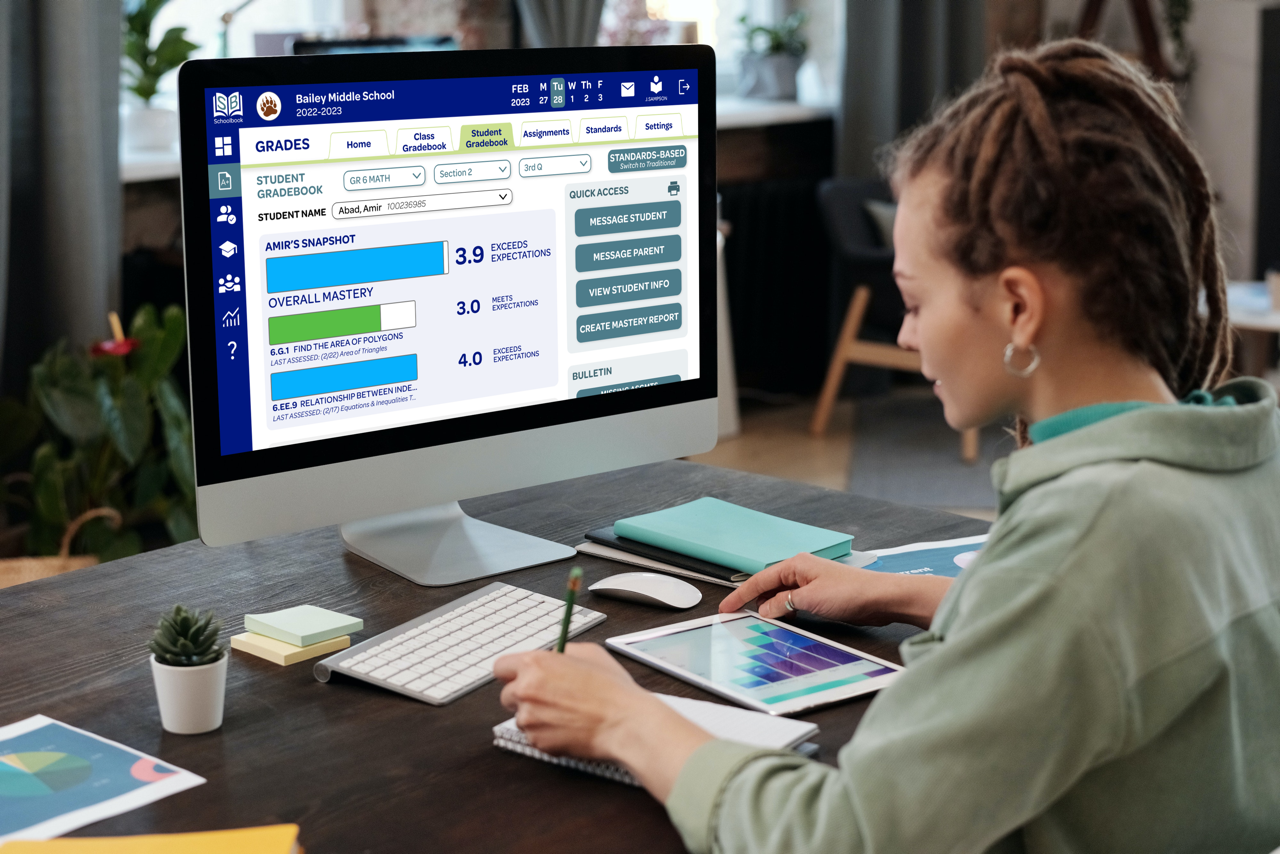
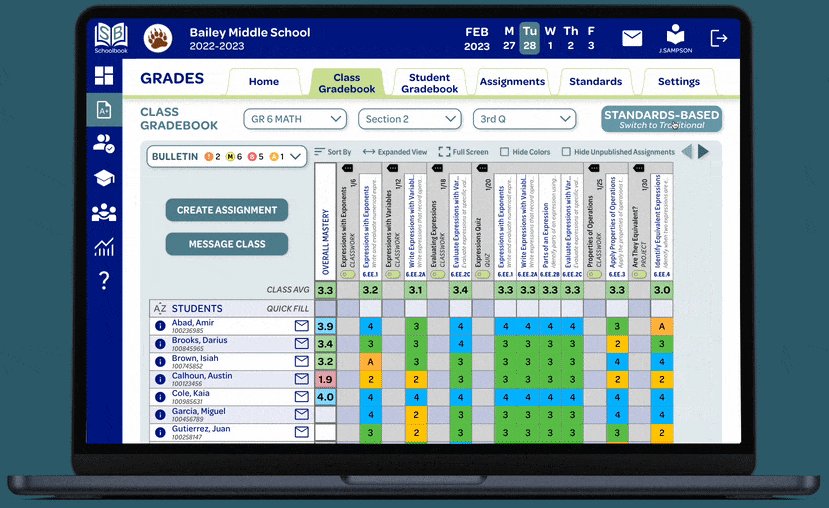
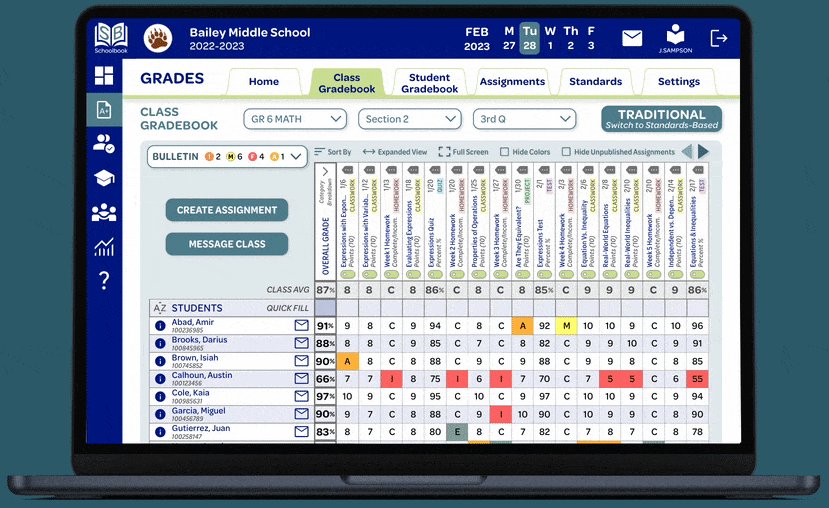
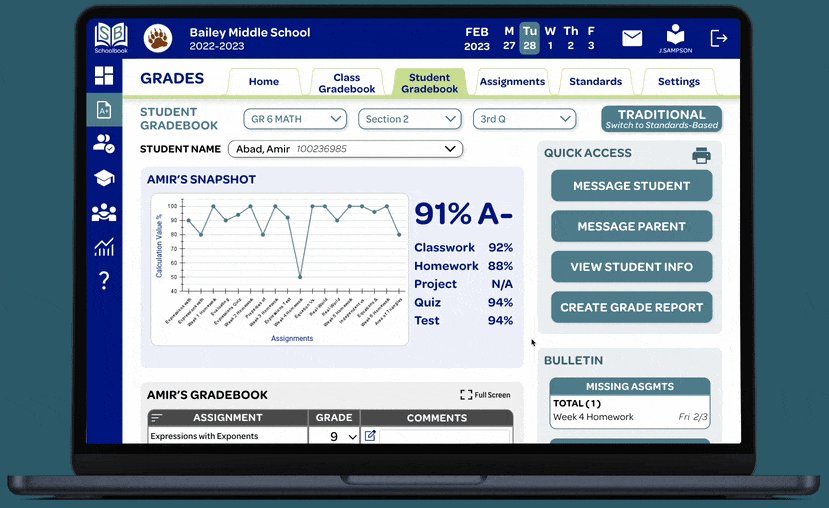
One of the most frustrating things educators complain about is how useless the gradebook is. Most just give a cumulative grade for each student and don't give more useful data such as how well a student is performing in a certain standard or visual representation of data to show student progress.


















.svg)